這篇文章會介紹addEventListener事件處理函式,它其實和event的監聽事件很像,但是addEventListener有它的方便性和特點,我們趕快來認識吧!
addEventListener("click",func)"click"為事件處理器(callback),可以放入change、blur等事件,和event的不同在於事件的前面開頭不用加on,像是:onclick,只需使用click。func為要呼叫的函式名稱。


<body style="background-color:antiquewhite">
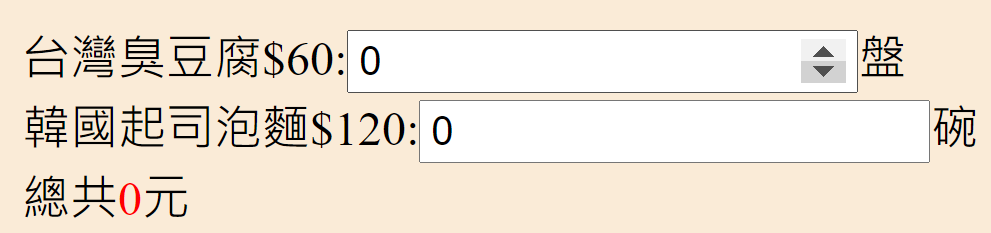
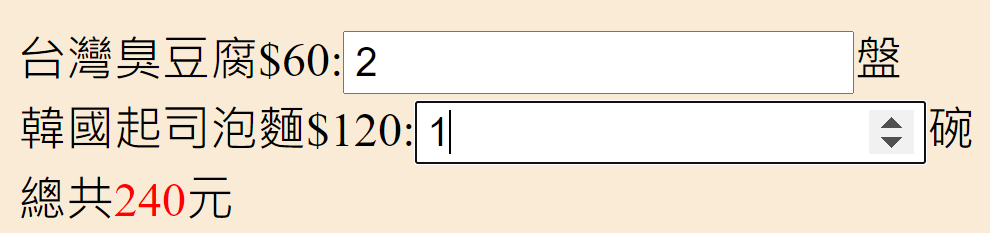
台灣臭豆腐$60:<input type="number" id="tofu" value="0" />盤<br />
韓國起司泡麵$120:<input type="number" id="noodles" value="0" />碗<br />
總共<span style="color:red" id="subtotal">0</span>元
<script>
//script區塊這時候必須放在body區塊的最後面,否則會發生錯誤!
var tofu = document.getElementById("tofu");
//var為全域變數,故在function中tofu變數名稱也可以被使用
var noodles = document.getElementById("noodles");
tofu.addEventListener("change", total);
//1.監聽tofu物件是否被觸發
//2.也可以使用this.addEventListener
//3.this的意思是目前使用者觸發該事件的物件(元素)
noodles.addEventListener("change", total);
//1.監聽noodles物件是否被觸發
//2.也可以使用this.addEventListener
function total() {
var money;
var x = tofu.value;
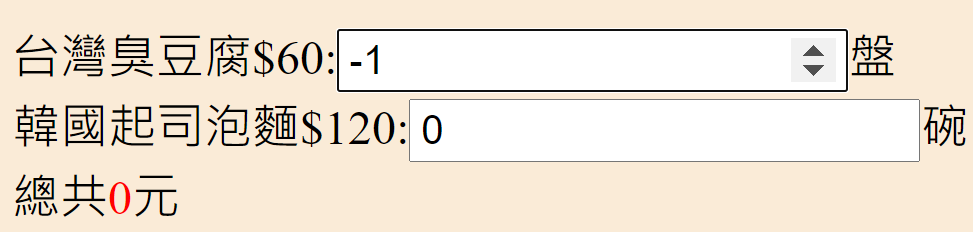
if (x < 0) {
x = 0;
}
//檢查使用者是否輸入負值,若為負值,則將該輸入框的值設定成0
var y = noodles.value;
if (y < 0) {
y = 0;
}
money = x * 60 + y * 120;
//計算$
document.getElementById("subtotal").innerHTML = money;
};
</script>
</body>
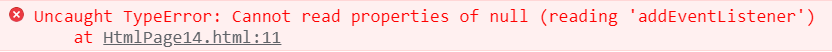
補充:在上面這個範例中,若script區塊放在head中,則會發生以下錯誤:
因JavaScript 是從上到下進行編譯,故執行時,body中的物件還沒被建立,所以編譯器會找不到,因此發生錯誤。所以需移至body的最後面就可以解決這個問題了!
這篇文章介紹了addEventListener事件處裡函式,也舉了一些例子,像是自動監聽使用者的操作行為,來做相對應的回應等。下一篇會介紹javascript的表單資料處理和驗證!
